

謝慧民的留言版
Herbert的部落格
 謝慧民的網站 > 課程網站 > 首頁 >致遠資管_謝慧民_96_2_多媒體製作
謝慧民的網站 > 課程網站 > 首頁 >致遠資管_謝慧民_96_2_多媒體製作

 第十八週上課:(2008.6.17)
第十八週上課:(2008.6.17)
- 期末成績公佈(2008.6.23):final_media.htm
- 最後期限:2008.6.22。
- 期末成果尚未繳交學號後三碼(請補交):(2008.6.19整理)
- 資二A:
- 資二B:
- 資二C:
- 其他:92_105
- 作業二未交學號後三碼(請補交):(2008.6.19整理)
- 資二A:94_022, 004, 011
- 資二B:095
- 資二C:036
- 其他:92_105
- 作業一未交學號後三碼(請補交):(2008.6.19整理)
- 資二A:94_022, 96_603
- 資二B:
- 資二C:
- 其他:92_105
- 期末考成果繳交:
- 第十八週照常上課(2008.6.17),大家到課堂做期末成果,如果要先繳交也要來點名。
- 一個Banner廣告Flash動畫(468 X 60)及一個前導頁Flash動畫(550 X 400)
- 動畫展現方式以課堂教過的為主,要自行加功能也可。
- 繳交檔案名稱:你的學號_final.rar(裡面要包括兩個Flash原始檔.fla)
- 使用email繳交或繳交到我的隨身碟。

 第十七週上課:(2008.6.10)
第十七週上課:(2008.6.10)
- 去背影像製作:找一張有飛機的圖片,到Photoimpact用套索選取邊界按選取可以變為選取區,複製貼成新影像,再開一張透明同大小的圖,貼上剛剛的圖,另存新檔格式為.gif或.png,則可以製作去背的影像,再找一張底圖,到Flash將兩張圖匯入成元件,將飛機縮小到定位,Flash原始檔17-0,操作錄影17-0,Flash動畫17-0。
- 飛機本身移動漸變的動畫:使用新元件設定為動畫影片,將飛機拉進來,影格15加入關健影格,調整大小,移到第一格選到14影格,在屬性欄補間動畫選移動,則完成飛機自身的動畫,利用導引線讓飛機飛以外,還可以放大縮小運動,Flash原始檔17-1,操作錄影17-1,Flash動畫17-1。
- 製作按鈕及連結:使用預設原件庫的按鈕,隨意拉入一個在舞台,動作寫程式碼:on(release){getURL("http://www.dwu.edu.tw/")}),Flash原始檔17-2,操作錄影17-2、Flash動畫17-2。
- 形狀漸變元件:新開新元件為影片,拉一個矩形元件進來,將他打散兩次,在影格30處插入關鍵影格,改變顏色,再選取1-29影格,在屬性欄選取形狀,則出現淡綠色條狀方塊並有一條箭頭,此時完成顏色漸變設定。文字變形為方塊再變回字,方法與上同,所有物件都打散兩次,在進行補間動畫形狀的設定,注意物件都對稱自我中心點,Flash原始檔17-3,操作錄影17-3、Flash動畫17-3。
- 製作透空字動畫:建立影片元件,加入文字,打散兩次,筆畫換顏色點在字的外框,按Delete鍵刪除裡面的填色,形成中空字,動畫使用形狀,字由大變小,在舞台新增三個圖層,各拉進來一個字動畫,移動影格間隔5影格,可以顯出字放大的殘影動畫,如果動畫在舞台做,則可以控制alpha值讓放大的字漸漸變淡,殘影效果較佳,Flash原始檔17-4,Flash動畫17-4。
- 加分練習九:以上項目任選兩項。

 第十六週上課:(2008.6.3)
第十六週上課:(2008.6.3)

 第十五週上課:(2008.5.27)
第十五週上課:(2008.5.27)

 第十三週上課:(2008.5.13)
第十三週上課:(2008.5.13)
- 第十四週配合美國西北理工大學英語訓練課程,至國際會議廳上英語課。
- 期末考不上機考:但要繳交網站成果,並將他上傳到學校給你的網頁空間,可能增加一些Flash網頁在第二次作業裡面,請保留第二次作業成果接續製作期末網站內容。
- 圖層、表格格式、表格排序:練習成果連結13-0,操作錄影13-0。
- 表格運用在按鈕上下空隙的控制及CSS文繞圖設定:操作錄影13-1。
- CSS超連結底線去除、加入Applet及Flash文字,Flash按紐:操作錄影13-2。
- 套用內定CSS樣式表、CSS程式碼:練習成果連結13-3,操作錄影13-3。
- 影像圖用Map畫形狀做超連結:操作錄影13-4。
- 將影音檔wmv、Avi、mpeg等格式轉為.swf格式:進入flash 8,由匯入方式載入影音,匯出方式將格式轉為Flash的swf格式,並調整大小與Flash預設舞台相近,再到Dreamweaver插入網頁中間的頁面,操作錄影13-5、操作錄影13-6。
- 作業二(2008.5.20前交,允許遲交會扣分):
- 製作3個頁框的首頁(預設為index.html)。
- 請自定主題,如"慧民的轟培機",加到Banner圖片上。
- 自訂功能頁5頁,每頁有不同的內容,必須與你設的導覽列文字有關。
- 上方的頁框放Banner及導覽列,導覽列有五個按鈕,有一般、滑鼠滑入、點按等三種圖片設定,點按開啟網頁放入中間的網頁中展示。
- 上方的頁框放滑鼠交換影像的按鈕至少4個,超連結依次為致遠網站、致遠資管網站、你在其他地方設立的網站或超連結,及寫信給我等,按鈕可以用Flash文字或Flash按鈕。
- 將所有成果打包檔名為:你的學號_home02.rar。
- email交:hmhsieh@ms3.hinet.net

 第十二週上課:(2008.5.6)
第十二週上課:(2008.5.6)
- 頁框分割並放一個Banner在上方視窗:製作三個頁框的網頁存檔,應存成四個檔,三個頁框裡面各放一個網頁,操作錄影12-0。
- 製作滑鼠變換影像按鈕在左側:整理一個按鈕兩個影像圖的資料到images目錄,「插入_影像物件_滑鼠變換影像」設定圖形及指定超連結位置,操作錄影12-1。
- 加入導覽列:「插入_影像物件_導覽列」設定相關的圖片及連結網頁,操作錄影12-2。
- 設定邊框寬度拖拉修改各頁框大小:幫頁框家背景顏色或圖片,練習成果連結12-3,操作錄影12-3。

 第十一週上課:(2008.4.29)
第十一週上課:(2008.4.29)

 第十週上課:(2008.4.22)
第十週上課:(2008.4.22)

 第九週期中考:(2008.4.15)
第九週期中考:(2008.4.15)

 第八週上課:(2008.4.8)
第八週上課:(2008.4.8)

 第七週上課:(2008.4.1)
第七週上課:(2008.4.1)

 第六週上課:(2008.3.25)
第六週上課:(2008.3.25)

 第五週上課:(2008.3.18)
第五週上課:(2008.3.18)
- 色彩取代、分布圖、臨界值、等尺寸合成(使用遮罩選另一張同尺寸的影像,做成影像重疊的效果,你儂我濃):成果範例5-0、錄影操作5-0。
- 動態範圍擴大(兩張影像一樣大,但是有一張較亮,一張較暗)、後續處理精靈(作影像扶正,裁切):成果範例5-1、成果範例5-1-1、錄影操作5-1。
- 選取區填滿影像、縫圖(擷取一張影像的左、右邊,再縫合):成果範例5-2、成果範例5-2-1、錄影操作5-2。
- 變亮、變暗、模糊、紀錄的選取、色調調整、抹糊、彩度、變形:成果範例5-3、錄影操作5-3。
- 作業裡面重疊區呈現為兩張影像均有的效果:做一個選區區物件,做複製一個調小,做兩張相同大小的新影像,將大物件貼到一個檔,小物件複製經過泛藍泛綠處理後調到適當位置貼到另一個檔,這兩個檔都存檔,然後分別叫進來,使用等尺寸合成,在重疊區就會有兩張影像合成的效果:成果範例5-4、成果範例5-4-1、錄影操作5-4。
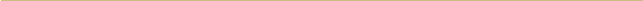
- 作業一:
- 找一張你的生活照,製作一張明信片(橫或直都可以)。
- 將照片剪成一個你想設計的形狀(如心形),至少你的臉及身體有在裡面,然後複製兩個一樣的物件,等量縮小放在此大物件的左右兩側,最好這個設計的形狀有對稱,以增加美感。
- 三個物件都要設陰影。
- 中間物件正常不需調色,可以先用自動方式校正原來的影像,再做選取複製為你設計的形狀,加入羽化效果更好。
- 左右兩個物件必須與大物件重疊,重疊區要使用遮罩合成效果(等尺寸合成)。
- 其外圍填滿適當的色彩與主影像有調合效果。
- 加外框,任意設計。
- 在左下角打你的學號、姓名、2008.?.?
- 2008.4.1日前e-mail到 hmhsieh@ms3.hinet.net,檔名:學號_home1.ufo
- 請參考今天的操作內容:錄影操作5-1、錄影操作5-2、錄影操作5-4。


 第四週上課:(2008.3.11)
第四週上課:(2008.3.11)

 第三週上課:(2008.3.4)
第三週上課:(2008.3.4)

 第二週上課:(2008.2.26)
第二週上課:(2008.2.26)
- 免費網頁空間:WEB SAMBA、致遠個人網頁空間(帳號:大學部u+你的學號,大三及大四94及93密碼:身分證字號、大一及大二95及96密碼:身分證後四碼)、(書上的兩個國內站都無法使用)
- 電算中心已完成本校教職員工生的個人網頁空間移機作業,將原網頁空間加大至教職員工每人500MB,學生每人200MB。
- 網站建置教學:
- 網站首頁名稱設定:index.html、index.htm、default.html、default.htm、或這兩者副檔名為.asp、.jsp、.php、cgi等。
- 致遠學生免費網頁空間、Dreamweaver 8的建立網站本地端基本資料 :錄影操作2-0。
- 網站遠端ftp資料建立: 錄影操作2-1。
- 規劃你的網站:請自行訂一個主題,然後將主題裡面要呈現的分頁架構決定出來,如關於我、賣什麼、技術服務、我的最愛、與我聯繫等五項,然後訂網頁英文名稱依序為:about.html、product,html、survice.html、favior.html等。
- 介紹一些網站的架構、使用功能選單建立首頁index.thml: 錄影操作2-2。
- 連接遠端網站並上傳資料、查看網站首頁成果、產生新檔及資料夾、網站架構的設定:錄影操作2-3。
- 各分頁建立文字資料、網站的複製轉存匯入、網路找一張圖片放到首頁、檔案同步化將更新檔案上傳:錄影操作2-4。
- 網站雛型參考成果:網站範例
- 加分練習一:請將練習的成果上傳到致遠提供的免費網頁空間(容量為15M),並開啟網頁連結,首頁要有一張圖片,其餘超連結要建立好。

 第一週上課:(2008.2.19)
第一週上課:(2008.2.19)


版權所有c2008 謝慧民


![]()
![]() 第十八週上課:(2008.6.17)
第十八週上課:(2008.6.17)![]()
![]() 第十七週上課:(2008.6.10)
第十七週上課:(2008.6.10)![]()
![]() 第十六週上課:(2008.6.3)
第十六週上課:(2008.6.3)![]()
![]() 第十五週上課:(2008.5.27)
第十五週上課:(2008.5.27)![]()
![]() 第十三週上課:(2008.5.13)
第十三週上課:(2008.5.13)![]()
![]() 第十二週上課:(2008.5.6)
第十二週上課:(2008.5.6)![]()
![]() 第十一週上課:(2008.4.29)
第十一週上課:(2008.4.29)![]()
![]() 第十週上課:(2008.4.22)
第十週上課:(2008.4.22)![]()
![]() 第九週期中考:(2008.4.15)
第九週期中考:(2008.4.15)![]()
![]() 第八週上課:(2008.4.8)
第八週上課:(2008.4.8)![]()
![]() 第七週上課:(2008.4.1)
第七週上課:(2008.4.1)![]()
![]() 第六週上課:(2008.3.25)
第六週上課:(2008.3.25)![]()
![]() 第五週上課:(2008.3.18)
第五週上課:(2008.3.18)![]()
![]() 第四週上課:(2008.3.11)
第四週上課:(2008.3.11)![]()
![]() 第三週上課:(2008.3.4)
第三週上課:(2008.3.4)![]()
![]() 第二週上課:(2008.2.26)
第二週上課:(2008.2.26)![]()
![]() 第一週上課:(2008.2.19)
第一週上課:(2008.2.19)![]()
![]()