|

|
|
Logics
|
| Interpolator
Color |
| 此範例可與「FIFO」作一個比較。利用鍵盤操作使Ball產生顏色漸變的效果。 |
| (a)
Text Display-Interface/Text/Text Display |
| (b)
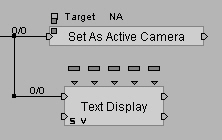
Set As Active Camera-Cameras/Montage/Set As Active Camera |
|
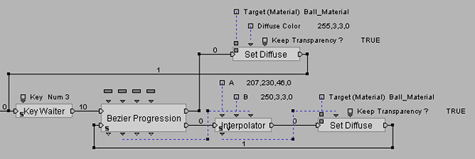
(c) Key Waiter-Controllers/Keyboard/Key Waiter |
| (d)
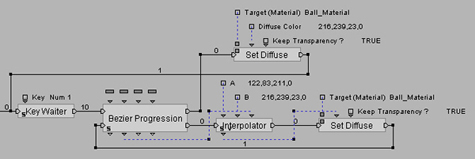
Bezier Progression-Logics/Loops/Bezier Progression |
| (e)
Set Diffuse-Materials-Textures/Basic/Set Diffuse |
| (f)
Interpolator-Logics/Interpolator/Interpolator |
| 利用Building
Blocks-Set Diffuse使得Ball表現出顏色的變化,再配合Building Blocks-Bezier
Progression、Interpolator則可以達到漸變的效果。 |

|
Set
As Active Camera:設定現在所使用的Camera。設定Target-NA即正前方。
Text Display:文字說明。
|

| Key
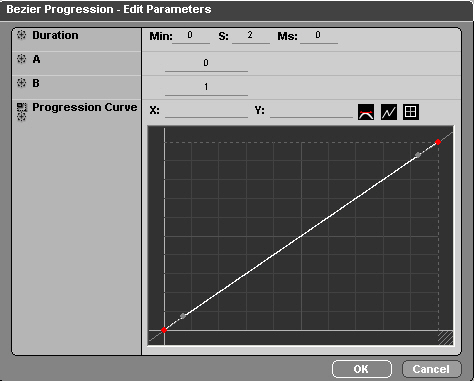
Waiter:設定鍵盤控制為'1',等待控制鍵訊息的傳入 。 Bezier Progression:設定Duration-表示顏色變化持續執行的時間;設定A、B值-表示Bezier-interpolated的最大與最小值。調整顏色變化曲線Progression
Curve (如圖示)。利用由pOut輸出的變數值Value(介於0~1)作為Building
Blocks-Interpolator的內插值。由Loop Out輸出作迴圈表示顏色持續變化,待變化結束後則由Out輸出至Building
Blocks-Set Diffuse設定Ball的最後顏色。 |

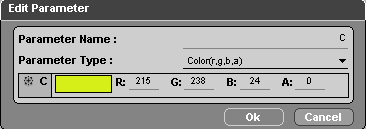
| Interpolator:首先設定Edit
Parameter/Parameter Type-Color(r, g, b, a),C值為輸出值可以忽略不必設定。設定顏色A、B即顏色變化的初始以及最終顏色。由pIn輸入變數Value作為內插值(其內插值所形成的顏色其變化介於顏色A與B之間),再由pOut輸出變數顏色值(r,
g, b, a)。 |

|
Set
Diffuse:設定變色的物體Target-Ball_Material。由pIn輸入擴散效果的顏色Diffuse
Color(上方的Building Blocks-Set Diffuse的Diffuse
Color是一定數,由手動設定)。勾選Keep Transparency表示使其保持透明度。
|
|
|
註:Progression
Curve曲線斜率愈大表示顏色變化愈快;反之斜率愈小表示顏色變化愈慢;斜率不變表示顏色變化速率相等(如圖示)。
|
| |

| 控制鍵'3'所造成的顏色變化效果其設定方式與控制鍵'1'相同。當執行控制鍵'1'後於Duration-2秒內又執行控制鍵'3'便會切斷控制鍵'1'所造成的顏色變化效果,反之結果相同。
|
|
|

|
 |

