|

|
|
Logics
|
| Timer
|
| 使Statue每隔2秒即旋轉25度,且時間的消耗情形也同樣顯示在螢幕上。 |
| (a)
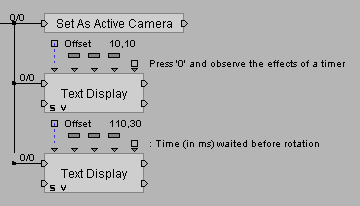
Set As Active Camera-Cameras/Montage/Set As Active Camera
|
|
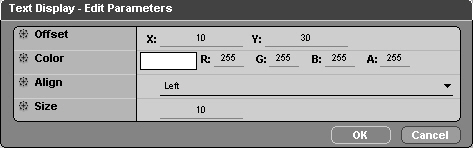
(b) Text Display-Interface/Text/Text Display |
| (c)
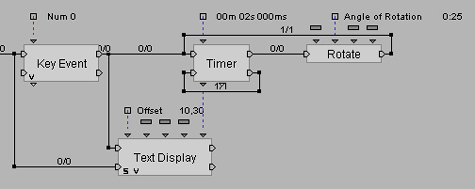
Key Event-Controllers/Keyboard/Key Event |
| (d)
Timer-Logics/Loops/Timer |
|
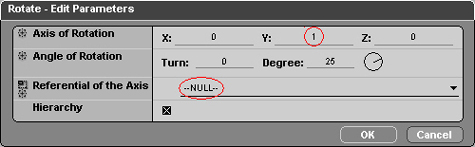
(e) Rotate-Transformations/Basic/Rotate |
| 利用Building
Blocks-Timer配合Rotate和Text Display控制Statue旋轉的週期與顯示時間的變化。 |

|
Set
As Active Camera:設定現在使用的Camera。
|
|
Text Display:文字說明。 |

|
Key Event:設定鍵盤控制鍵為'0'。 |
| Timer:設定間隔時間為2秒,待每隔2秒即由Out輸出訊息,且由pOut輸出流逝的時間Time
Elapsed。 |
|
Text Display:設定偏移植Offset(X, Y);文字顏色Color(R, G, B,
A);對齊方式Align;字體大小Size,且由pIn輸入顯示的文字-流逝時間Time Elapsed。
|

| Rotate:設定旋轉軸Axis
of Rotation-Y軸(0, 1, 0);旋轉角度值Angle of Rotation-25度;設定Referential
of the Axis-'-NULL-'或'Statue'皆可(如圖示)。 |
| 待旋轉25度後,再由Out輸出至Building
Blocks-Timer計算時間。 |

|
|

|
 |

